
直帰率を18%改善し、CVRを1.4倍にしたページ改善のベーシックな考え方
事業 / サービス
マーケティング部プロモーションチームの棚橋です。この記事は、弊社におけるランディングページ改善事例のご紹介です。基本に忠実に数値を確認し、定量データとユーザから見た価値を意識して施策に落とすというベーシックな事例を用意しました。題材は「レバテック」のブランドページです。この記事がサイト改善にお悩みの方に参考になれば幸いです。
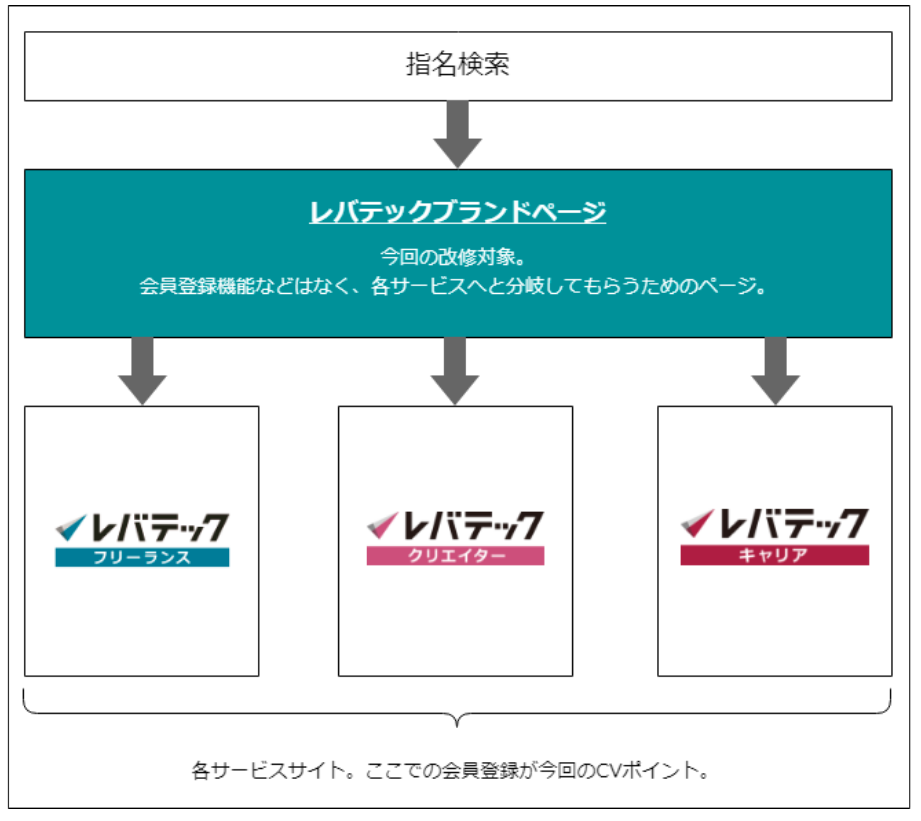
レバテックブランドページとは
弊社の運営するITエンジニア/クリエイター専門の人材サービス『レバテック』は、『レバテックフリーランス』『レバテッククリエイター』など、複数のサービスを展開しています。
そのため『レバテック』で指名検索が起こった際にたどり着くページを『ブランドページ』と社内では呼称し、ユーザーが必要に応じて各サービスに遷移できるような設計になっています。
ブランドページから各サービスサイトに遷移したあと、会員登録してもらうことをCVポイントとしています。

 レバテック ブランドページ(http://levtech.jp/)
レバテック ブランドページ(http://levtech.jp/)
ここ1年で『レバテック』のブランドワードによる検索数が増加しこのページへのセッション数が増加しているため、ページを改善してブランドページからのCV数(各サービスへの会員登録数)を増加させる施策を打つことにしました。
結果、ページの直帰率を18%下げ、さらにブランドページ来訪者の各サービスでの会員登録率(CVR)を約1.4倍に改善することができたため、その考え方をご紹介します。
改善のための大まかな流れ
CVRを改善するために、大まかに次のような流れで施策を進めていきました。
・現状の把握
・ターゲットについての仮説立て
・ページの理想状態の定義
・現状と理想とのギャップの把握と対策を立てる
・対策を実行しモニタリング
現状の把握
なぜ現状把握する必要があるのか。それは、どんな人がこのページに来ていて、何を求めているのか?という仮説を立てるためです。今回材料としたのは次のような情報です。
1.ユーザーはどこから来ているのか
2.ユーザーはどこへ行くのか
1.ユーザーはどこから来ているのか
GoogleAnalyticsで、ユーザーがどこから来ているのかを調べました。その結果ブランドページを訪問するユーザーの8割が自然検索経由で、しかもそのほとんどが「レバテック」指名検索であることがわかりました。
予想していたことではありますが、データで確認しておくことは重要です。
2.ユーザーはどこへ行くのか
ブランドページには、多くのリンクが貼ってあります。ここにアクセスしたユーザーは一体どのリンクをクリックして、どこに向かっているのか?それによってこのページにアクセスするユーザーが何を求めているのかをうかがい知ることができると考えました。
GoogleAnalyticsで見てみたところ、ここから各サービスへ遷移するユーザーの約7割が、各サービスのロゴをクリックしてサービスサイトのTOPページへアクセスしていることがわかりました。
各サービスの説明文の直下にあるテキストリンクはあまりクリックされていませんでしたが、なかにはCVRの高いリンクがあることもわかりました。「新規会員登録」「個別相談会」のリンクがそれにあたります。
そのほか、どれくらいの割合のユーザーがどのサービスサイトに遷移しているのかや、ヒートマップなども参照しましたが、ここでは割愛します。

ターゲットについての仮説立て
さて、ここまでで3つの事実がわかりました。
8割が「レバテック」という単ワードで検索してアクセスしてくる
各サービスへ遷移するユーザーのうち7割がロゴをクリックしている
「新規会員登録」「個別相談会」のリンクは、あまりクリックされないがCVRが非常に高い
この3つの事実から、ブランドページ来訪者についての仮説を立ててみます。結論から言うと、今回は、次のような仮説を立ててみました。
ブランドページ来訪者は、
大多数がサービス理解の浅いユーザーで
サービス理解を求めて来訪しており
サービス登録を求めて来訪するユーザーはごく少数。
大多数がサービス理解の浅いユーザーである
『レバテック』は、『レバテックフリーランス』『レバテッククリエイター』など、複数のサービスで構成されるブランドです。自分の利用すべきサービスを理解しているユーザーであれば、「レバテックフリーランス」などの詳細なサービス名で検索するのではないかと考えました。「レバテック」単ワードで検索する人は、自分がどのサービスを利用すべきなのかまではわからないユーザーが多いのではないでしょうか。
サービス理解を求めて来訪している
これは、各サービスサイトのTOPに遷移するユーザーが多いことから推測しました。テキストリンクの形で、求人検索などのコンテンツに遷移するユーザーは少なく、7割がまずはTOPに遷移している。このことからサービスについて理解したいというニーズをもつユーザーが多いと考えました。
サービス登録を求めて来訪するユーザーはごく少数
こちらも同様に、「新規会員登録」などの登録に直結するリンクのクリックはかなり少ないことから推測しています。CVRが非常に高いことからも、このリンクをクリックするユーザーは会員登録へのモチベーションが高いことがわかりますが、非常に少数です。
仮説が立ったところで、「このページはどんな役割を果たすべきか?」を考えていきます。
ページの理想状態の定義
ページへの流入元をコントロールできない以上、今流入しているユーザーのニーズに合わせて、より有意義なページにする以外にCVRを上げる方法はありません。サービス理解が浅く、理解したいと思っているユーザーに対して、このページが果すべき役割はなにか。次の3つの要件を満たす必要があると考えました。
自分が使うべきサービスがひと目で分かる
クリックすべきリンクがひと目で分かる
クリックした先に欲しい情報がある
『レバテック』のサービスは、職種と働き方によって登録すべきサービスが異なります。そのため、サービス理解の浅いユーザーはまず、自分の職種と働き方に照らし合わせてサービスを選ぶ必要があります。
そのつぎにユーザーがすべきことは、欲しい情報を得るためにどの情報をクリックするかを決めることです。リンクの配置やテキストがわかりやすい必要があります。
最後に、クリックした先に期待するだけの情報が載っていること。これを満たせなければ遷移先での直帰につながってしまいます。
現状と理想のギャップの把握と対策を立てる
このページが満たすべき要件が定義できましたので、次は現状と比較したときのギャップを把握していきます。現状のページを見ながら、それぞれの要件を満たせていないポイントを洗い出します。
 改修前のブランドページ
改修前のブランドページ
実行する施策
ここまでの洗い出しで、以下の3つのギャップを見つけ、対応した対策を考えました。
理想:自分が使うべきサービスがひと目で分かる
ギャップ: 職種×働き方で使うべきサービスを判断しづらい
対策: 職種×働き方でサービスを区分し直す
理想:クリックすべきリンクがひと目で分かる
ギャップ: テキストリンクの数が多いため迷う
対策: テキストリンクの数を絞り込む
理想:クリックした先に欲しい情報がある
ギャップ: テキストリンクの内容とリンク先にミスマッチがある
対策: 一部リンク先の変更
今回は大きな改修は予定していなかったため、低コストで実施できる対策ばかりです。
職種×働き方でサービスを区分し直す
前述したとおり、『レバテック』のサービスは職種と働き方によってサービス区分が異なります。
レバテックフリーランス:ITエンジニアのフリーランスを支援
レバテッククリエイター:Web/ゲーム系クリエイターのフリーランス&派遣を支援
レバテックキャリア:エンジニアとクリエイターの正社員転職を支援
しかし、改修前のページでは、各サービスの説明文の見出しを見ても、その区分が非常にわかりにくくなっています。例えばレバテックフリーランスの見出しは以下のようになっています。
”IT業界に精通したコーディネーターが全面サポート!フリーランス参画支援サービス”
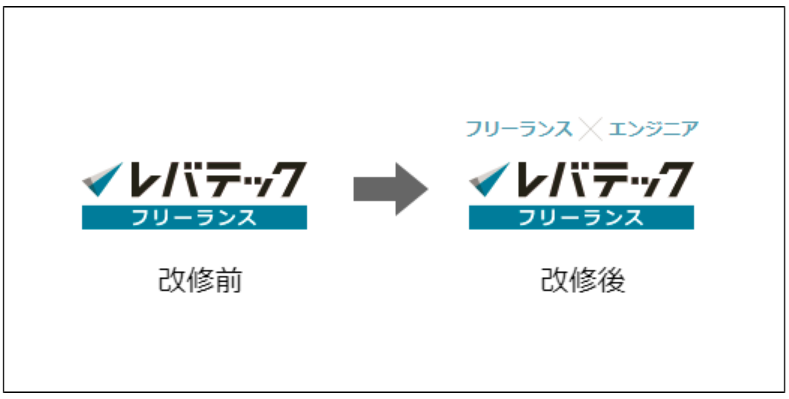
これでは、ITエンジニア専門であることは伝わりません。また「参画支援」が何を意味するのか、サービスをよく知らない人はわからないと思います。そこで改修後は次のような見出しに変更しました。
”IT・Webエンジニアのフリーランスを支援するエージェント”
職種を明確にし、「フリーランス参画支援」というわかりづらいワードも「フリーランスを支援するエージェント」と書けば、具体的にどんなことをしてくれるのかまではわからなくとも、「人間がフリーランスを支援するサービスなんだな」ということが分かると思います。
また、サービスロゴの直上にも働き方×職種での区分を記載しました。ロゴ部分を見るだけでもどのサービスを使えばよいのかが分かりやすくなっています。

テキストリンクの数を絞り込む
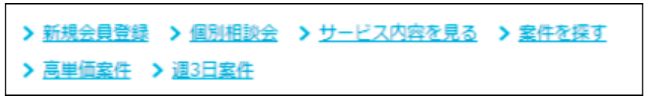
各サービスの説明文の直下にテキストリンクが複数貼られています。しかし並び順に整合性がなく、リンク先のコンテンツの粒度もバラバラで、一見してわかりづらい状態でした。

「案件を探す」のリンクがあるのになぜ「高単価案件」「週3日案件」が並列されているのか。初見ではどれをクリックしたらよいのか、迷うこともありそうです。
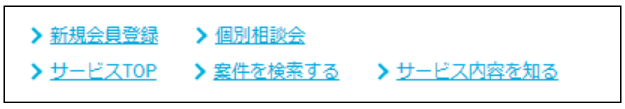
テキストリンクについては、GoogleAnalyticsで過去のCVRも見ながらリンク数を減らし、分かりやすいように変更しました。

並び順については、CVRとわかりやすさのバランスを見ながら調整。また下段のリンク数を増やすことで、見た目のバランスもよくなっています。
一部リンク先の変更
これに関してはあまりここで説明できることがないのですが、リンクテキストの内容と、遷移先のページ内容でミスマッチが起きている箇所があったので、より適切なページにリンク先を変更しました。
 改修後のブランドページ
改修後のブランドページ
対策を実行しモニタリング
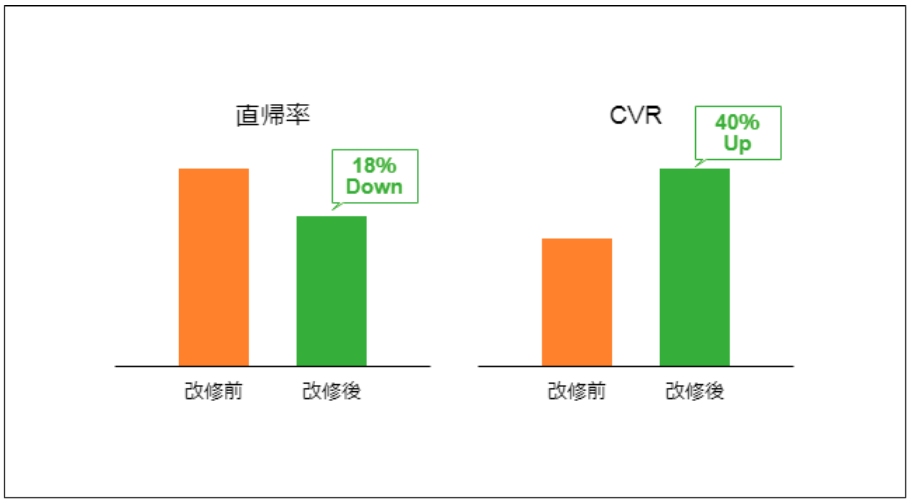
上記のような対策をほどこし、A/Bテストを行った結果、直帰率とCVRの両方が大きく改善されました。
 A/Bテストの結果
A/Bテストの結果
まとめ&We’re Hiring!
サイト改善は、ともすると定量的なデータばかりに気を取られてしまい、「どんなユーザーが、何を求めて訪問しているのか」「そのユーザーに対して、そのページはどんな役割を果たすべきなのか」といった、全体に一貫性を持たせるための仮説がおざなりになってしまいがちです。そこを忘れてしまうと、過度な部分最適化の結果ページ全体のバランスが崩れ、ちぐはぐな印象のサイトになってしまいかねません。
部分と全体、定量と定性を行き来しながら1ステップずつ進めていくことで、精度の高い施策を案出でき、その結果ユーザーにとって価値のあるページに近づけていくことができると考えています。この記事がサイト改善にお悩みの方に参考になれば幸いです。
また、レバレジーズのマーケティング職では、一緒に事業を成長させていく仲間を積極採用中です。 募集ポジションは随時更新されますので、興味をもっていただけた方は、ぜひ以下をごらんください。
レバレジーズのキャリア採用ページ